정적 컨텐츠 : 파일을 그대로 웹브라우저에 내려주는것
템플릿 엔진 : 서버에서 프로그래밍해서 html을 동적으로 만들어 주는것
MVC : Controller - Model을 통해 데이터 가져오고 View 로 웹브라우저에 전달
API : 제이슨이라는 데이터 포맷으로 웹브라우저에 전달하는 방식
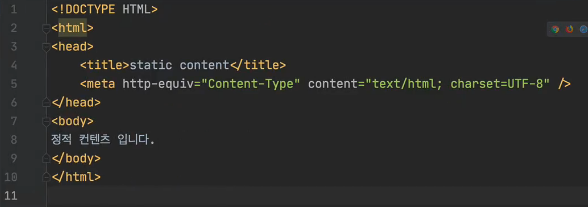
정적 컨텐츠 Static Content
static안에 hello.html 생성


바로 서버에 전달하면 그대로 받아들여서 뷰화면에 띄어짐 (동적X)
http://localhost:8080/hello.html

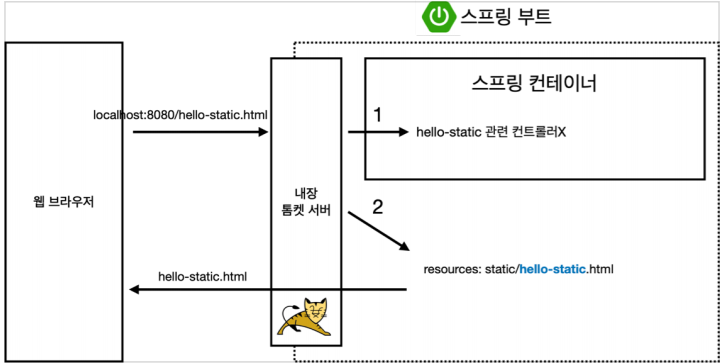
정적 컨텐츠 동작 이미지

먼저 controller 가 우선순위를 가지기 때문에 hello.html 관련이 있는지 찾아본다.
관련 컨트롤러가 없으면
내부에 있는 hello.html 을 찾고, 있으면 웹브라우저에 전달
MVC와 템플릿 엔진
MVC 란?
Model View Controller 의 약자
간단히 말하자면
View 는 화면을 그리는 것
Controller, Model 내부적인걸 처리하는 것
[HelloController]
@controller
public class HelloController {
@Getmapping("hello-mvc")
public String helloMvc(@RequestParam("name") String name, Model model){
model.addAtrtribute("name","name");
return "hello-template";
}
}@RequestParam("가져 올 데이터의 이름") [데이터타입] [가져 온 데이터를 담을 변수명]
return 하는 이름과 같은 html 생성하기

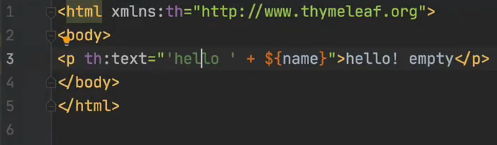
[ hello-template.html ]

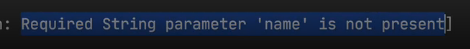
http://localhost:8080/hello-mvc.html 실행했더니 에러가 뜸!

Required String parameter 'name' is not present 네임이 없다??
해결
@RequestParam(value = "name", required=false) 로 바꿔서 파라미터로 안넘겨도 되지만
true로 한다면 url에 직접 값을 넣어준다.
default 값이 true 라서 생략가능
url에 name 값 넣어주기
http://localhost:8080/hello-mvc.html?name=spring
public String helloMvc(@RequestParam("name") String name, Model model){
model.addAtrtribute("name","name");
return "hello-template";
}
컨트롤러에서 name은 spring 으로 들어가고 model에서도 name=spring이 담김
hello-template 으로 리턴되면 [hello-template] 에서 ${name} 에 들어가게 된다.
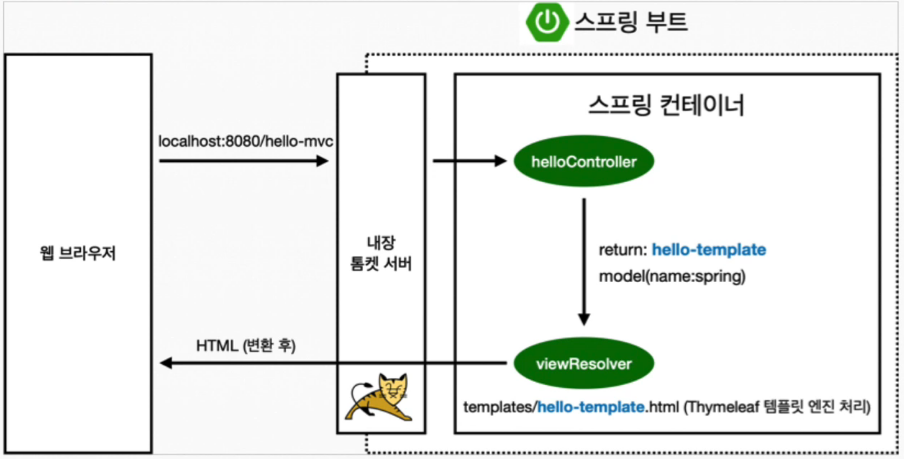
MVC, 템플릿 엔진 동작 이미지

1. http://localhost:8080/hello-mvc 거쳐 내장 톰켓 서버는 스프링부트에게 준다
2. helloController 에 매핑이 돼 있는 메서드를 호출해줌
3. return : hello-template / name(key) , spring(value) 인 모델을 viewResolver에 넘겨줌
4. viewResolver은 return의 hello-template 과 똑같은 이름을 찾아서 타임리프 템플릿 엔진에게 처리하도록 넘긴다.
5. 렌더링 후 변환 후 웹브라우저에 전달.
API
1. @ResponseBody 문자 반환
@controller
public class HelloController {
@Getmapping("hello-string")
@ResponseBody
public String helloString(@RequestParam("name") String name, Model model){
model.addAtrtribute("name","name");
return "hello " + name;
}
}
@ResponseBody : html이 아니라 http의 통신 프로토콜에 header/ body 가 있는데 body부에 직접 내용을 넣어줌.
즉, return 값 문자 그대로 뷰에 넘겨짐
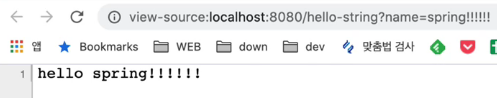
http://localhost:8080/hello-string?name=spring

페이지 소스 보기 클릭했을때 html 태그가 없이 문자 그대로인것을 볼 수 있다.
2. @ResponseBody 객체반환
@Getmapping("hello-api")
@ResponseBody
public Hello helloApi(@RequestParam("name") String name){
Hello hello = new Hello();
hello.setName(name);
return hello;
}
static class Hello {
private String name;
public String getName(){
return name;
}
public void setName(String name){
this.name = name;
}
}- 객체반환시 viewResolver를 사용하지 않음
실행.
http://localhost:8080/hello-api?name=spring!!!!!!

json 방식으로 나옴 {key : value}
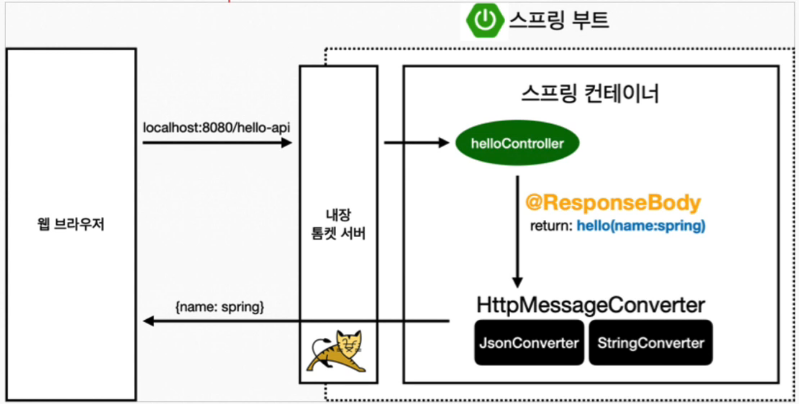
@ResponseBody 사용원리

@ResponseBody가 없으면 viewResolver로 갔지만
객체가 있다면 viewResolver 대신 HttpMessageConverter 가 동작한다.
기본 문자처리는 Stirng Converter / 기본 객체처리는 JsonConverter
요즘은 json 방식으로 반환하는게 기본이다.
'공부' 카테고리의 다른 글
| Spring | 스프링, 의존성 주입과 제어의 역전, ORM 과JPA (0) | 2022.07.27 |
|---|---|
| 스프링 | JPA(Java Persistence API ) (0) | 2022.07.27 |
| 스프링 | 스프링 빈 등록방법 2가지 (0) | 2022.07.27 |
| 스프링 | 템플릿 엔진, 간단한 동작이해 (0) | 2022.07.26 |
| REST API 와 RESTfUL | HTTP응답코드 와 HTTPS (0) | 2022.07.17 |