정적페이지
main - resource - static - index.html 파일 생성 = 웰컴페이지 만들기
탬플릿 엔진(정적페이지를 동작하도록)
thymeleaf 사이트 - 템플릿 엔진 - 타임리프 선택 -
동작하고 프로그래밍 되는 간단한 화면 만들기
[controller 패키지안에 HelloController 생성]
@controller
public class HelloController {
@Getmapping("hello")
public String hello(Model model){
model.addAtrtribute("data","hello!!");
return "hello";
}
}@Controller 어노테이션은 HelloController 객체를 생성하여 스프링에 넣어두고 스프링이 관리한다.
= 이 말은 스프링 컨테이너에서! 스프링빈이 관리된다. 라는 뜻
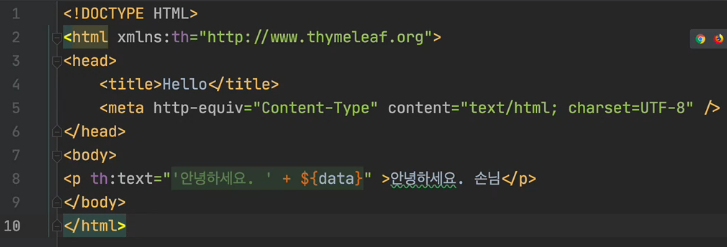
[ resource/templates/hello.html]

${data} 는 model.addAtrtribute("data","hello"); 에서 key(data) 의 value인 "hello" 가 들어간다.

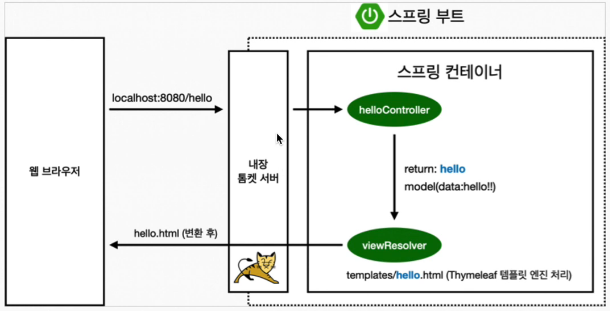
템플릿 엔진 동작 환경그림
http://localhost:8080/hello 실행시

1. @Getmapping("hello") 는 hello인 url로 매칭이 된다
2. helloController 에 있는 메서드가 실행이 됨
model에 key(data)의 값인 hello 가 넘어온다. 그리고 return 의 이름이 hello
3. viewResolver
return 의 이름이 hello 이 무슨 말인가?
resources 에 있는 templates 안의 hello.html 이것을 실행시키는 것
즉, 컨트롤러에서 리턴 값으로 문자를 반환하면 viewResolver 가 화면을 찾아 처리함
resources/templates/+{ViewName}+.html
반응형
LIST
'공부' 카테고리의 다른 글
| Spring | 스프링, 의존성 주입과 제어의 역전, ORM 과JPA (0) | 2022.07.27 |
|---|---|
| 스프링 | JPA(Java Persistence API ) (0) | 2022.07.27 |
| 스프링 | 스프링 빈 등록방법 2가지 (0) | 2022.07.27 |
| 스프링 | 정적컨텐츠, MVC와 템플릿 엔진, API (0) | 2022.07.26 |
| REST API 와 RESTfUL | HTTP응답코드 와 HTTPS (0) | 2022.07.17 |