상품수정은 상품등록처럼 같은 url (/{itemId}/edit)이다
GET - 상품 수정 폼
POST - 상품 수정 처리
컨트롤러 - 상품 수정 [BasicItemController] 에 추가
- 상품 수정 페이지를 열때는 GET (실제 수정 X)
//상품 수정
@GetMapping("/{itemId}/edit")
public String editForm(@PathVariable Long itemId, Model model){
Item item = itemRepository.findById(itemId);
model.addAttribute("item", item);
return "basic/editForm";
}
뷰 템플릿 [edit.html]
/resources/templates/basic/editForm.html
- 타임리프 설정
<html xmlns:th="http://www.thymeleaf.org">
<link th:href="@{/css/bootstrap.min.css}"
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<link th:href="@{/css/bootstrap.min.css}"
href="../css/bootstrap.min.css" rel="stylesheet">
<style>
.container {
max-width: 560px;
}
</style>
</head>
<body>
<div class="container">
<div class="py-5 text-center">
<h2>상품 수정 폼</h2>
</div>
<form action="item.html" th:action method="post">
<div>
<label for="id">상품 ID</label>
<input type="text" id="id" name="id" class="form-control" value="1"
readonly>
</div>
<div>
<label for="itemName">상품명</label>
<input type="text" id="itemName" name="itemName" class="form-control" value="상품A" >
</div>
<div>
<label for="price">가격</label>
<input type="text" id="price" name="price" class="form-control"
value="10000" th:value="${item.price}">
</div>
<div>
<label for="quantity">수량</label>
<input type="text" id="quantity" name="quantity" class="form-control" value="10">
</div>
<hr class="my-4">
<div class="row">
<div class="col">
<button class="w-100 btn btn-primary btn-lg" type="submit">저장</button>
</div>
<!--수정폼에서 취소 눌렀을때 상품상세 페이지로-->
<div class="col">
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='item.html'"
th:onclick="|location.href='@{/basic/items/{itemId}(itemId=${item.id})}'|"
type="button">취소</button>
</div>
</div>
</form>
</div> <!-- /container -->
</body>
</html>
<form action="item.html" th:action method="post">
상품수정은 상품등록처럼 유사하게 GET,POST URL이 같기 때문에 th:action 에 생략해도 괜찮다
상품 수정화면
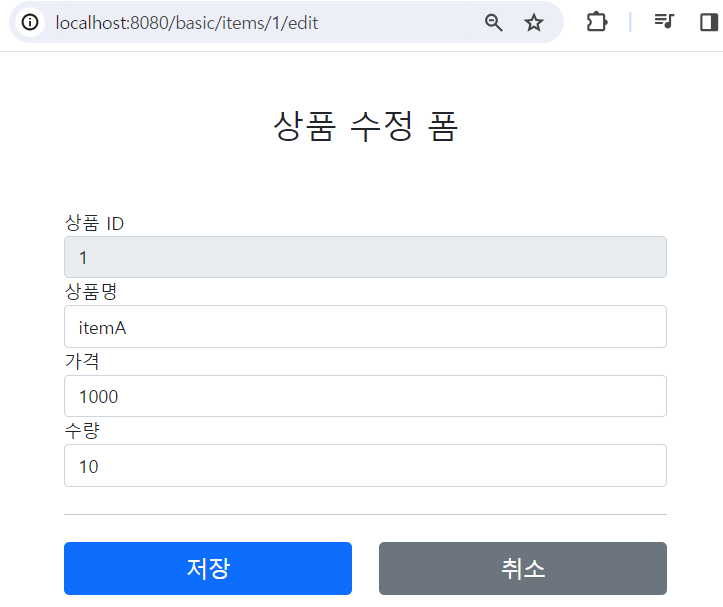
그러나 '상품 수정' 버튼을 눌러서 상품 수정 폼에 들어가면 상품명이 안 바뀌어있다 ( itemA ▶ 상품A )


폼 input에 각 상품명, 가격, 수량에 th:value 값을 넣으면 된다.
- th:value="${item.id}"
- th:value="${item.itemName}"
- th:value="${item.quantity}"
변경 되는 상품수정 화면 ( itemA ▶ itemA )

취소 버튼 눌렀을때 다시 수정 폼으로 돌아가기
th:onclick="|location.href='@{/basic/items/{itemId}(itemId=${item.id})
<button class="w-100 btn btn-secondary btn-lg"
onclick="location.href='item.html'"
th:onclick="|location.href='@{/basic/items/{itemId}(itemId=${item.id})}'|"
type="button">취소
</button>
컨트롤러 - 상품 수정 [BasicItemController] 에 추가
- 상품을 실제로 수정할 때는 POST
@PostMapping("/{itemId}/edit")
public String edit(@PathVariable Long itemId,@ModelAttribute Item item){
itemRepository.update(itemId, item);
//수정저장 후 redirect
return "redirect:/basic/items/{itemId}";
}
페이지 이동 : 상품을 수정하고 저장하면 상품 상세 페이지로 이동하도록 한다.
리다이렉트 redirect
상품 수정 마지막에 뷰 템플릿을 호출하는게 아니라 상품 상세 화면으로 이동하는 리다이렉트를 호출한다.
- redirect:/basic/items/{itemId} ▶ basic/items/1
상품 수정했을때 개발자 모드를 보면
- Location : http://localhost:8080/basic/items/1 로 리다이렉트를 한 뒤
- itemId가 1인 항목을 불러온다. 즉, 상품 상세 컨트롤러를 다시 호출한다.

반응형
LIST
'Spring MVC 웹페이지 만들기' 카테고리의 다른 글
| Spring MVC | (5) PRG / Redirect / GET, RedirectAttributes - 저장완료 메세지 추가 (0) | 2024.04.02 |
|---|---|
| Spring MVC | (3) 상품 등록, @ModelAttribute 와 @RequestParam 차이점 (0) | 2024.04.01 |
| Spring MVC | (2) 상품 상세 , 타임리프 (0) | 2024.03.31 |
| Spring MVC | (1) 상품 목록, 뷰 템플릿 , 타임리프 (0) | 2024.03.27 |
| Spring MVC | 상품 도메인 개발 (Item, ItemRepository 클래스 및 테스트 코드 작성) (0) | 2024.03.27 |